ロリポップで独自SSL(無料)設定
当ブログはロリポップサーバーにWordpressで開設している。
うっかりしていたが、いつの間にかロリポップでは独自SSLを無料で利用可能となっていた。
正直なところ、独自SSLって?独自ドメインのサイトアドレスがhttps://からは始まるものに変わり、盗聴されにくいSSL通信が可能となる程度の知識だ。
導入はとても簡単。
ロリポップの管理画面>セキュリティ>独自SSL証明書導入、と進むだけ。
安易な設定は禁物
しかし、罠があった。
https://でアクセスするとサイトレイアウトが崩れてしまった。
SSL設定したドメインは元に戻せない・・・
困った。
多少の時間は要したが原因は分かった。

考慮すべきアドレス(URL)設定
WordPress設定>一般設定にはアドレス(URL)設定がWordpressアドレス(URL)とサイトアドレス(URL)の2ヶ所ある。
前者はWordpressインストール先で、後者は公開するアドレスである。
私は前者には管理画面ログインに影響することもありロリポップのドメインを、後者に独自ドメインを設定している。
独自SSLでのサイトレイアウト崩れの原因はここだった。
アドレス(URL)を共にhttps://で始まる独自ドメインとすれば解消する。
しかし、前述の都合で前者のアドレス(URL)はロリポップのドメイン設定が必須。
幸い後者のアドレス(URL)も元のhttps://で問題なく運用できるので出戻りだ。
エントリー数が増えると難儀しそう
流れはSSL対応へ。
SSL非対応のサイトはGoogleの検索順位を下げられるようだ。
ブラウザChromeでSSL対応のサイトへアクセスすると鍵マークが付く。
ページ内にSSL非対応のリンクがあると警告!付きとなる。
アップロードした画像リンクも全て書き換えなくてはならない。
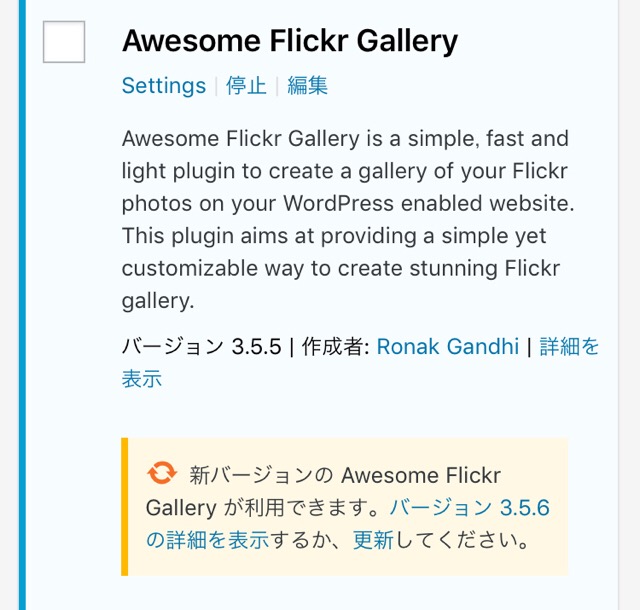
文字列置換できる便利なプラグインもある。
いずれは移行しなくては。
今から始めるならSSL対応一択だろう。